Blog: A Website Maintenance Checklist for Your RV Business
 McCarthy
McCarthyPerhaps you’ve visited a website before and noticed it was hard to use or slow to load. What did you do? Did you wait patiently, or did you try another website? It’s more than likely that you visited another company’s website. Why? The website experience wasn’t what you expected, so you went elsewhere.
This example illustrates that website user experience can directly affect your RV business’s marketing efforts and your bottom line. Soon, website experience will also impact your organic rankings in Google.
In June 2021, Google will release the Core Web Vitals Update. This means that a unique set of user experience metrics will become part of Google’s ranking algorithm.
What Are the Core Web Vitals?
Core Web Vitals is Google’s term for three metrics it uses to measure your website’s performance:
Largest Contentful Paint (LCP) measures how long it takes for the largest area of a webpage to load. This could be an image, a headline, or some other feature, depending on your site’s design and layout.
First Input Delay (FID) measures how long it takes for the website to become responsive to user interactions such as clicking a link or button.
Cumulative Layout Shift (CLS) refers to loading stability. In other words, do elements of a webpage move around a lot while the page is still loading? For example, if a user tries to click a button on your website but the page shifts around, they might end up clicking an advertisement instead.
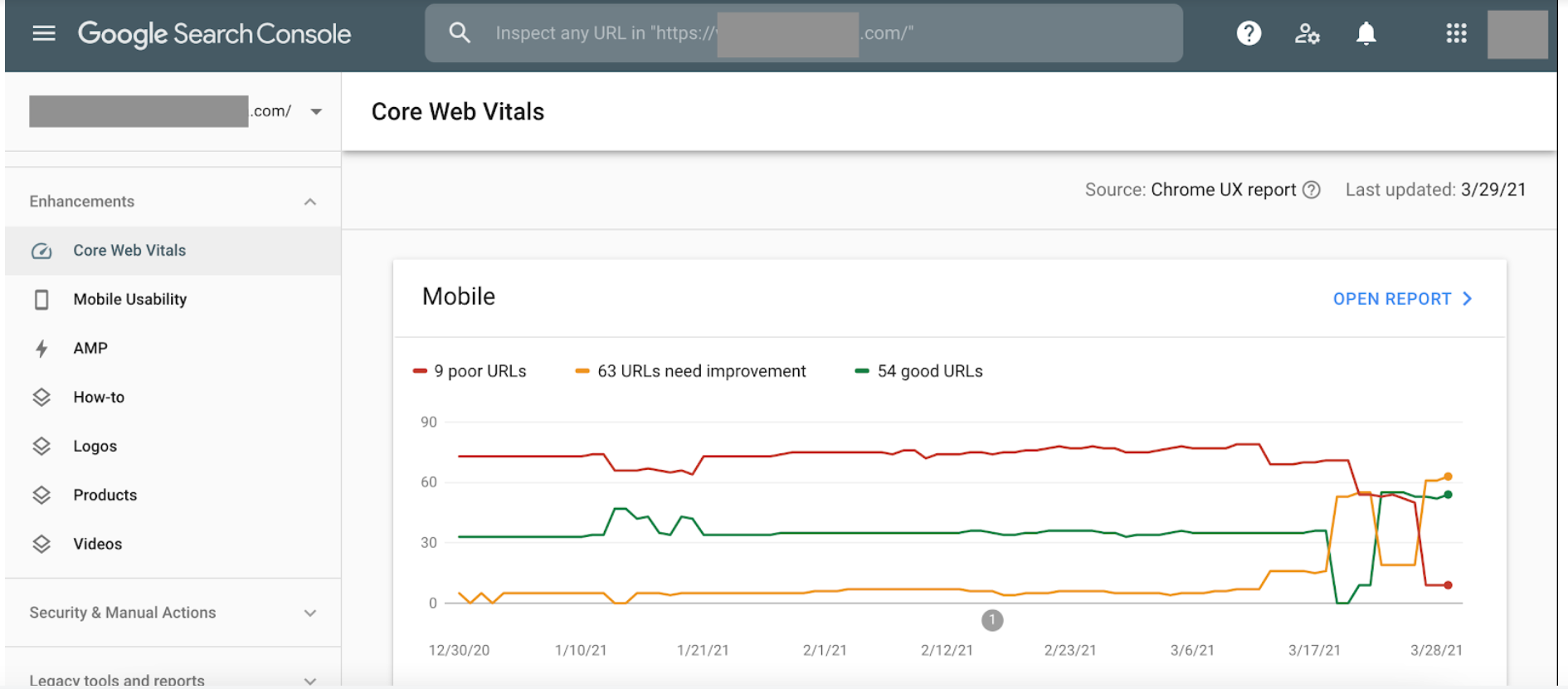
Google has developed two (free) tools to help you assess your own website’s scores in these areas. If you have your domain verified through Google Search Console, there is a convenient Core Web Vitals report in that dashboard.
If you don’t have your website verified in Search Console, you can alternatively run a test in Google’s PageSpeed Insights tool. Either tool will give you your Core Web Vitals scores, and PageSpeed Insights even provides suggestions to improve your website.
It’s important to keep in mind that you don’t necessarily need a “perfect” score in these three areas. Rather, focus on making improvements that will have the biggest impact on overall website performance. And if your website is better than your competitors’ sites, you may have a better chance to outrank them.
With the Core Web Vitals update, now is a good time to evaluate your own website. Here’s a high-level checklist to diagnose potential problems.
Visit Your Website on a Mobile Device
You may spend a lot of time on the desktop version of your website, but when was the last time you visited it from your phone? Google recently switched to mobile-first indexing, which means it will primarily evaluate the mobile version of your website. Therefore, it’s important to visit your website on a phone and evaluate a few things:
- How many seconds does it take to load? Do you find yourself getting impatient as you navigate through the site?
- Is the text sized properly, or do you have to zoom in to read it?
- Are menus easy to use? Can you click on different navigation links, or is the text too small or too close together?
- Are images and videos loading properly?
Evaluate Image Size
Images are one of the biggest contributors to slow load times. It’s a good idea to install a tool or plugin to optimize image sizes on your website. For example, Imagify is a popular WordPress plugin that will simplify the process of compressing image files. You’ll end up with a smaller file size without sacrificing image quality, and this will in turn speed up your website.
Evaluate Third-Party Features
Do you have any outdated or unnecessary third-party features on your website? For example, maybe you still have a Facebook widget installed but you no longer update your Facebook page. Third-party scripts can slow down your site, so it’s a good idea to revisit things you might not need anymore and remove what you can.
Check for Available Website Updates
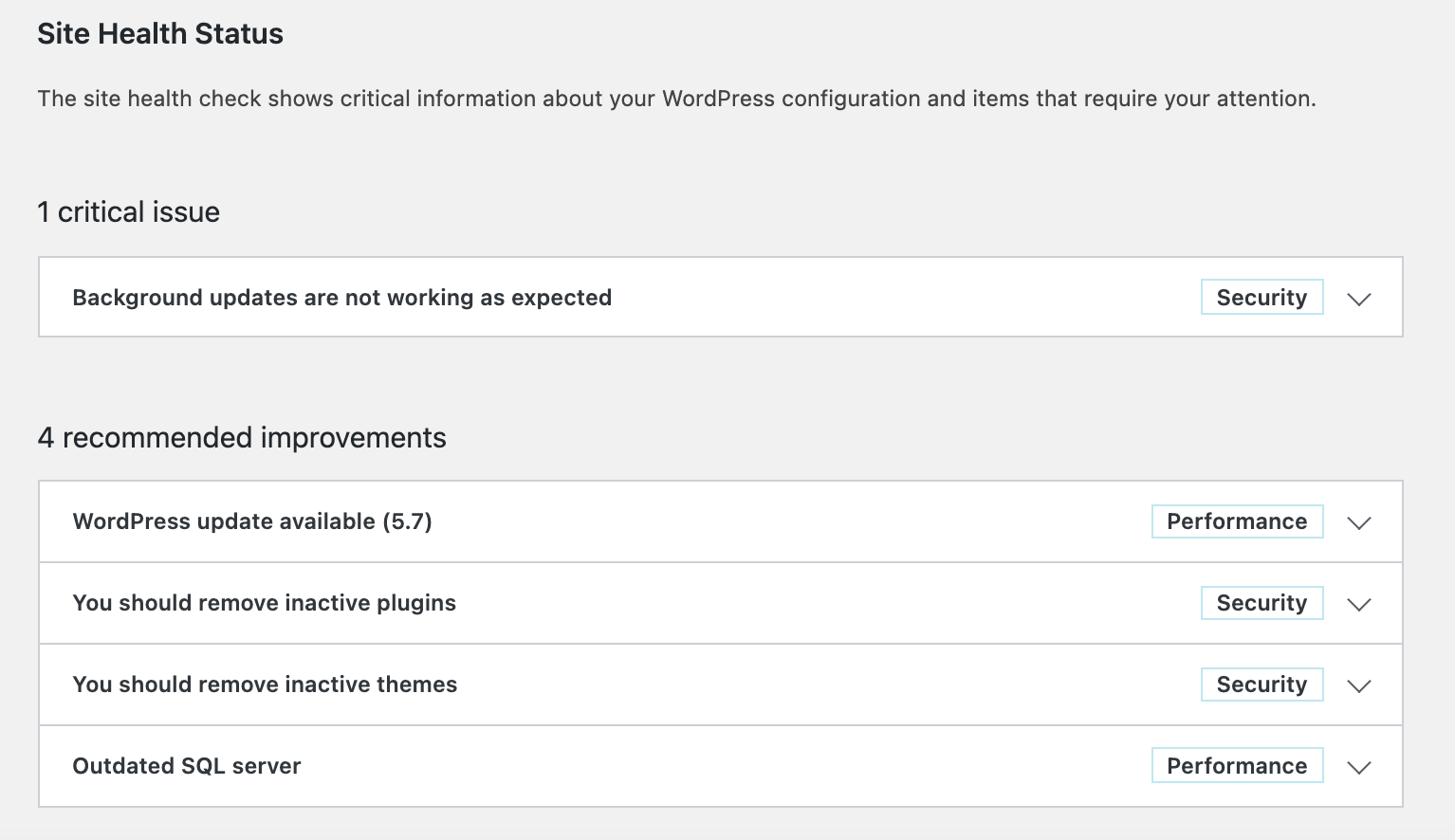
From time to time, your website needs to be updated for maximum security and performance. Some platforms make it easy to keep track of updates right in the dashboard. For example, WordPress has a Site Health report that tells you if features are out of date, and what should be updated:
If you’re not sure whether or not the site needs to be updated, you should consult with an experienced web developer or touch base with your in-house web team.
Evaluate Your Hosting Service
Sometimes, hosting can impact website performance. It might be a good idea to reevaluate your current hosting provider. Read reviews online to see if there are any complaints about performance and speed. If you’re currently on shared hosting, it’s ideal to switch to dedicated hosting where your website has its own server.
What Are the Next Steps?
If you find potential issues on your website, the next step is to meet with your in-house web team or hire a developer to help you make any necessary updates. Ask your developer what you can do to make the biggest impact, and focus on those items.
If you do this, Google may reward your efforts. At the very least, you will have a better chance of maintaining your current rankings. In other words, keeping your website up-to-date is a best practice that will keep your business competitive in the digital space. Most importantly, it ensures you provide the best online experience for your customers.
Corinne McCarthy is an SEO & Online PR Strategist at Web Talent Marketing, a full-service digital marketing agency. She has worked with clients in a variety of industries to increase their organic search presence and monitor their online reputation.